02. UI
Indexhtml
Task Description:
Are you coding along with me? If so, check off each of the following!
Task Feedback:
Thanks!
What We're Going to Build
Now that we have an index.html file and all of the JavaScript code has been transferred over to script tags, let's start adding in a User Interface. Since our project has two pieces of state, we'll need two areas:
- Todo list area
- Goals area

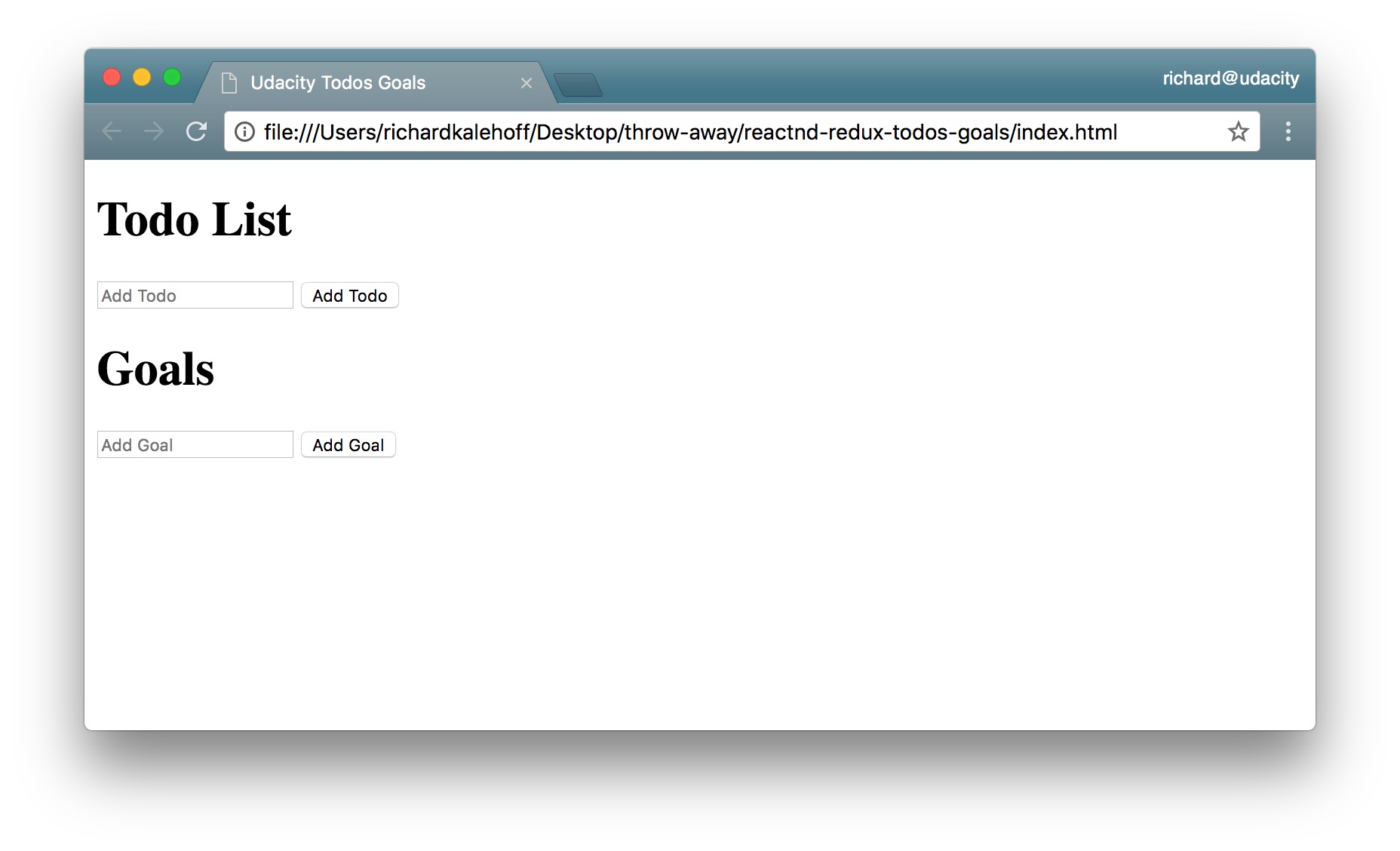
This is what our UI should look like when we're finished: a Todo List area with an input to add a new Todo item, and a Goals area with an input to add a new Goal.
So this is what we're going for. It's not the best looking website ever created, but this isn't a course on CSS ;-). If you want to make it stunningly beautiful, feel free to add some CSS to your project 👍🏼
We already have the Redux portion of our application working, but so far, we've just been manually running snippets of code to interact with the Redux Store. Let's create the UI above so that we can interact with the store using the browser.
Basic UI
Summary
In this section, we added some minimal UI to our application. The actually state of our app hasn't changed at all, though.
In the next section, we'll hook up our shiny new UI to our state so that entering content via the UI will update the application's state.